Intro
나는 글솜씨가없다. 하지만 글쓰는건 좋아한다.
물론 손으로 말고
여기저기 검색해보며 네이버, 다음, 티스토리.. 다 둘러보고 계정파서 만들어보고 해도 뭔가…
뭔가 흥미가 안생겼다. 그렇게 흐지부지 무산되나.. 싶을때!
올해 6월부터 깃헙에 조금씩 커밋하는 버릇을 키워오고 있었는데 익숙한 바로 그 깃헙에서 블로그를 만들 수 있다는걸 알게되었다.
그리고 무엇보다 개발자스러운 블로그였기 때문이 아닐까 싶다. 웹 디자인부터 기능까지 내손으로 직접 만들어 갈 수 있는 블로그라니! 너무 매력적이었다.
일단 도전해 보았지만 내 역량이 부족한 탓에 만만치 않았다. 네이버나 여타 다른 블로그들처럼 버튼몇개로 손쉽게 작성할 수 있는 것과는 다르게 깃헙 블로그는 포스트를 어떻게 작성해야하며, 블로그 디자인은 어떻게 바꾸는지 하나하나 doc파일을 읽어가며 만들어 갔다.
이번 포스트를 작성하는 이유는 만드는 방법을 정리하여 나중에 참고하려는 것도 있지만 다른 사람들은 내가했던 삽질을 하지 않았으면 하는 바람도 있다.
참고로 이 블로그는 Github Jekyll-Hydeout 테마의 블로그 이다.
이 블로그를 기준으로 설명하지만 대부분 흐름은 비슷하니 참고해도 무방하다.
STEP 1
우선 깃헙 계정이 있어야한다. 또 기본적인 용어는 알고있어야한다.
Fork, Push, Pull, Commit… 이런용어가 적어도 무슨뜻이고 어떤역할을 하는지 정도.
깃헙이 뭔지 잘 모르겠다면 깃헙 초간단 안내서를 참고하자.
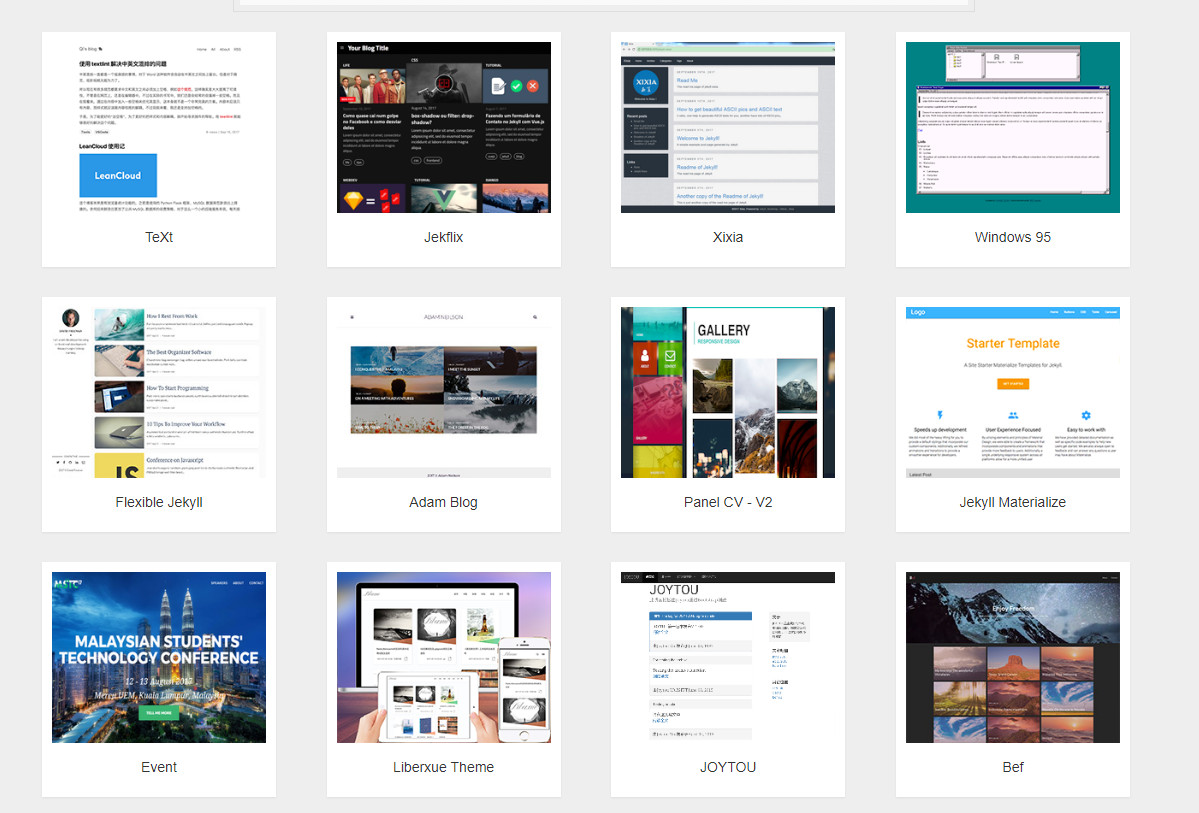
여기에서 마음에드는 테마를 고른다.

고른 테마의 링크를 타고 들어가면

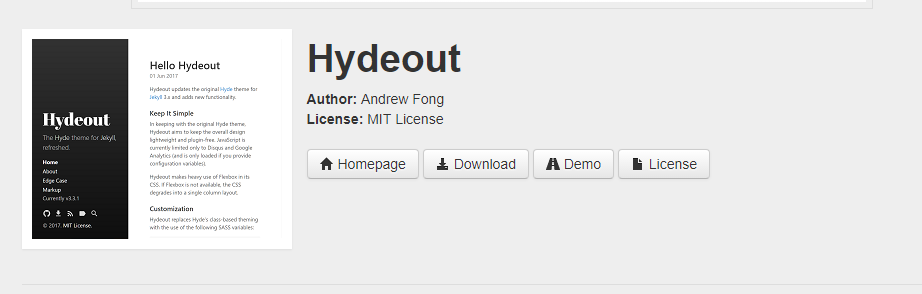
이런 창이 나오는데 저 Homepage 버튼을 누르면 된다.
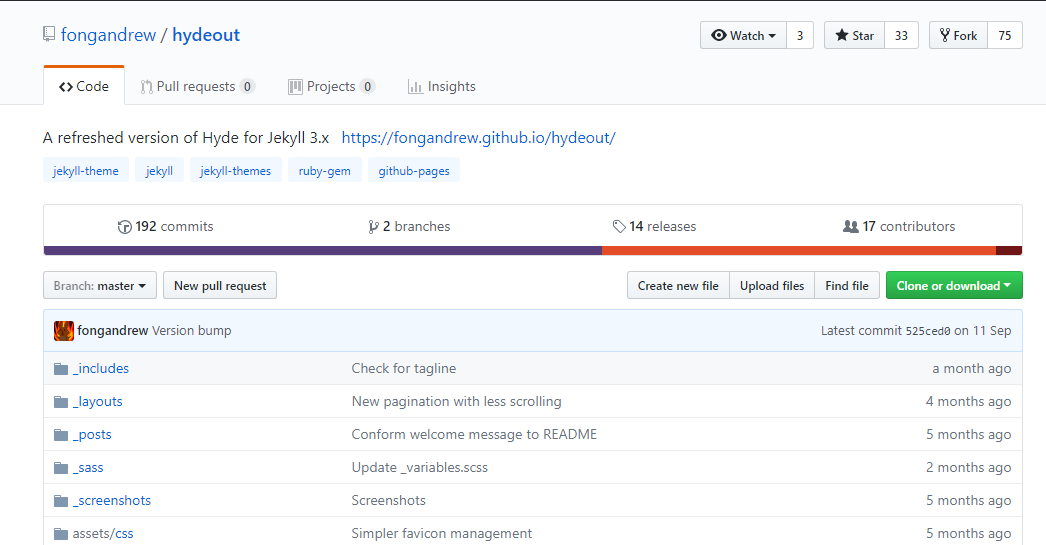
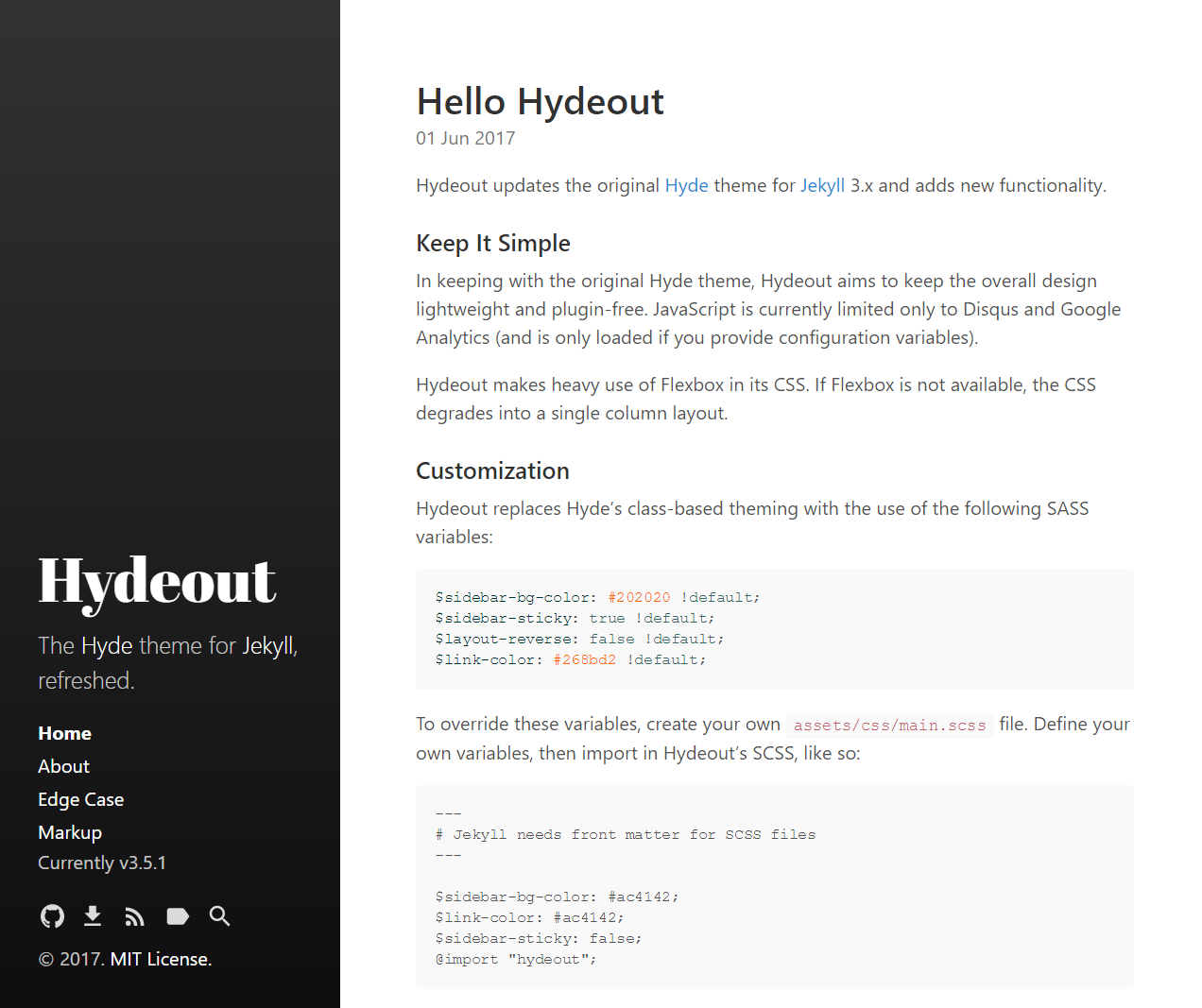
나와같은 Hydeout 테마라면 여기에 들어가면 보이는 화면이다.

조그마한 Fork 버튼이 보인다. 그걸로 본인의 계정으로 포크 해 온다.
STEP 2
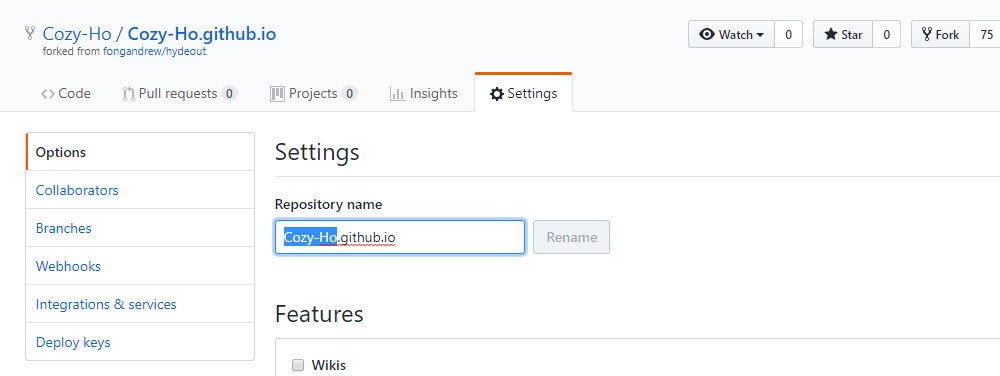
포크해온 레포지토리에 들어가서 Settings버튼을 클릭한다.
그러면

이런 화면이 보일텐데 여기서 앞부분을 본인의 닉네임과 동일하게 작성해준다.
Rename버튼을 누르면 적용이 끝!!
이제 본인의 웹 페이지가 만들어졌다!
이제 주소창에 본인닉네임.github.io를 쳐보자.
사람마다 다르지만 나는 1분도 안되서 바로 생성되었다. 어떤사람은 5분넘게 걸리는듯..

성공!
이제 포스트를 작성해보자.