Intro
웹 브라우저에 여러 탭들을 띄워놓고보면 사이트마다 아이콘이 표시되는 걸 봤을거다.
그걸 Favicon이라고 하는데 내 블로그의 파비콘을 직접 만들어보자.
블로그나 페이지의 개성
규모가 큰 페이지는 보통 자사 로고를 사용한다.

페이스북, 구글의 G-mail.
우리도 만들수있다.
원하는 이미지를 파비콘 파일로 만들어주는 사이트도 있지만, 우리는 한땀한땀 손으로 만들어 보자.
여기 사이트에 들어가면,

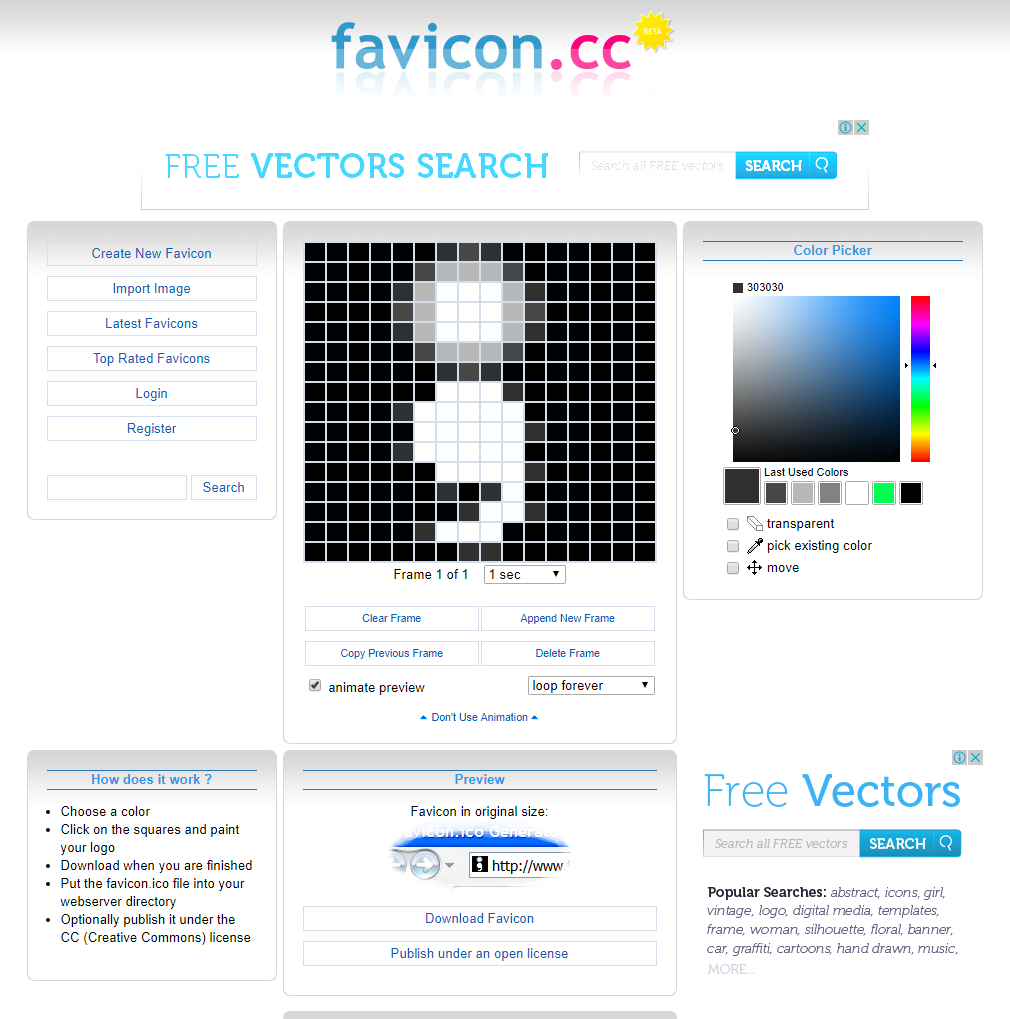
이런 페이지가 나오는데, 가운데 16X16 칸에 원하는 색으로 채워넣으면 된다.

요런식으로 그라데이션 살짝씩 넣어주면 픽셀느낌 안나고 조금 부드러워 보인다.
완성되었다면 아래쪽에 Download Favicon이라는 버튼을 눌러주면 다운로드 된다.

여기 이 깃헙 블로그 기준으로 파비콘 파일은 최상위 디렉토리위에 넣어주면 적용된다.
커밋 후 적용 된 모습.

디자인 감각이 뛰어나다면 블로그의 개성을 표현해보자
난 감각이 없는걸로..
20200929 추가
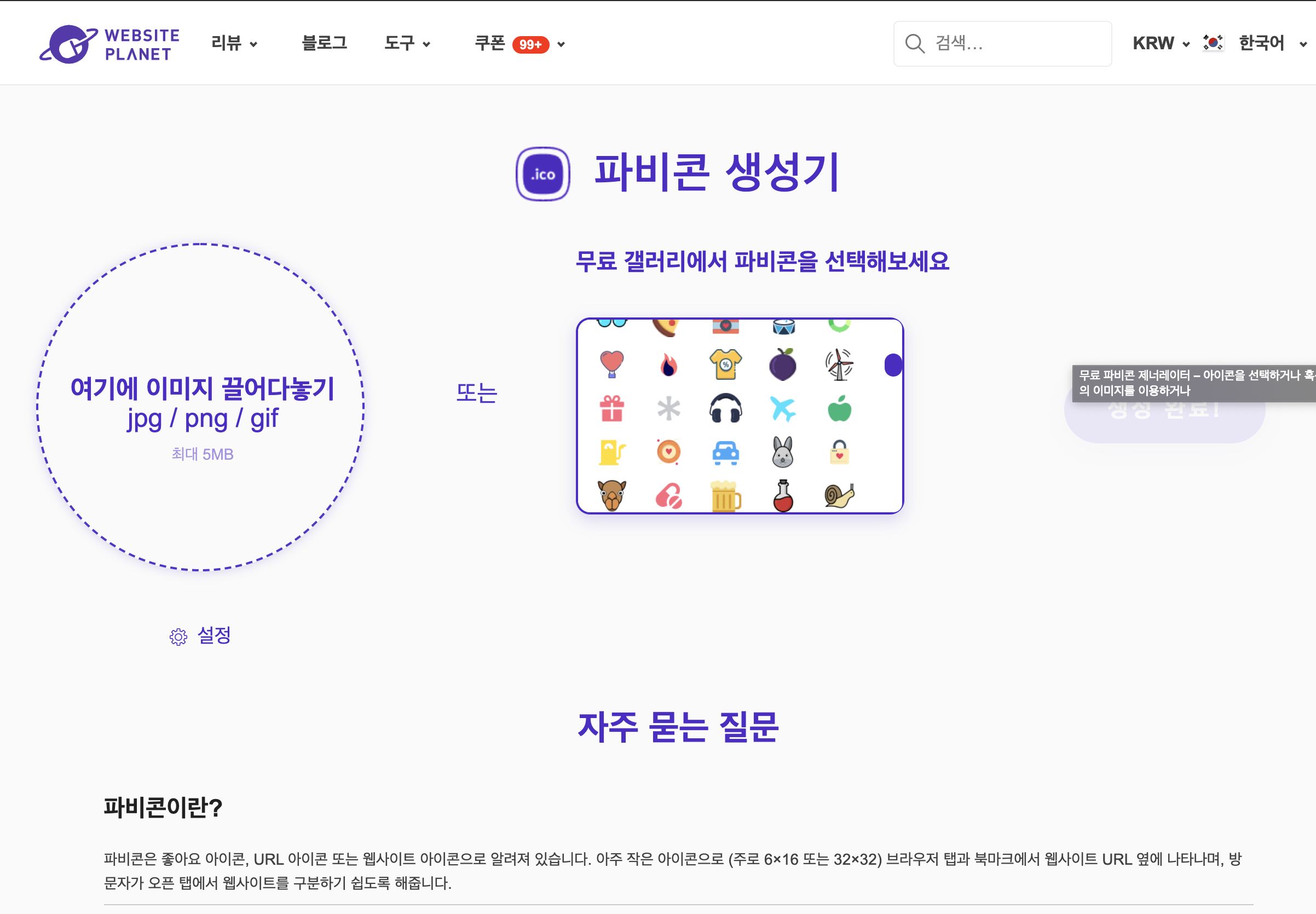
저 멀리 바다 건너에서 Virgy의 추천으로 새로운 Favicon 생성 페이지를 알게되었다.
원하는 이미지를 업로드해서 생성 할 수 있는 것은 물론, 기본으로 제공되는 귀여운 이미지들도 있다.

이제 더 편하게 Favicon을 생성 해 보자!